TimeFrame – delayed skype to resynchronise your day time when living in two far countries.
Abstract: what if you could wake up and go to bed together again. It has been 6 month that your lover lives in an other country and despite skype and the mobile phone efficiency you will never have this opportunity – except using Time Frame. It is a simple delayed skype-like video that resynchronises your day time. This “augmented photo frame” only has to be set once – enter your close one I.P. and it will set the video time-delay for you.
Issues: illusion of presence. Real need VS fake solution; living together VS unable to talk
Work in progress

Looking for code solutions to delay video streaming – we did finally not focus on the working prototype part of the project for the moment. It will come later.

Looking for design shapes for the TimeFrame product – we started from many possibilities but decided that a simple photo frame would seems more familiar. It is important as the product service can create repulsion, we had to balance the “uncanny” effect.

Testing different visual rendering for the video – we had to choose how would the video look like in the frame. We finally decided to keep the most familiar aesthetic for the product. But this could change after our first “audience-tests” (my appellation for first tests of showing the project to an audience, like a “user-test” with an audience).

Designing the service, deciding how the delay work.
Is the camera always running? Is there many frames in one house? Can the user control the delay (to cancel it)? These are a selection among the questions we asked ourselves. We made our choices according to the criteria we proposed in our paper(1). This criteria were proposed to the team later in the design process because it was too much to think about from the beginning. We therefore focused on our aim: engaging the audience into a reflective state.
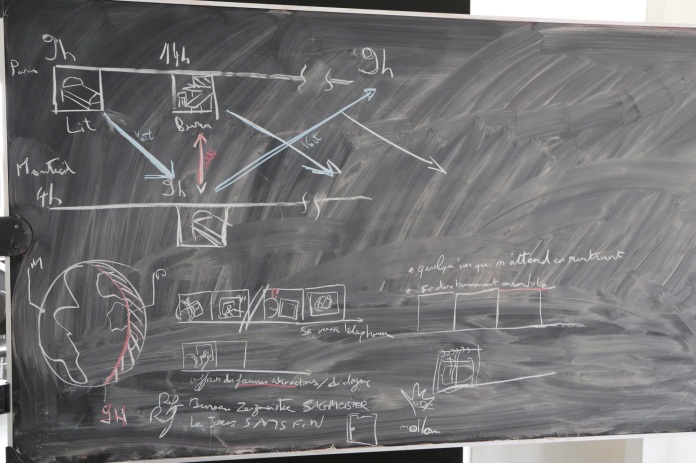
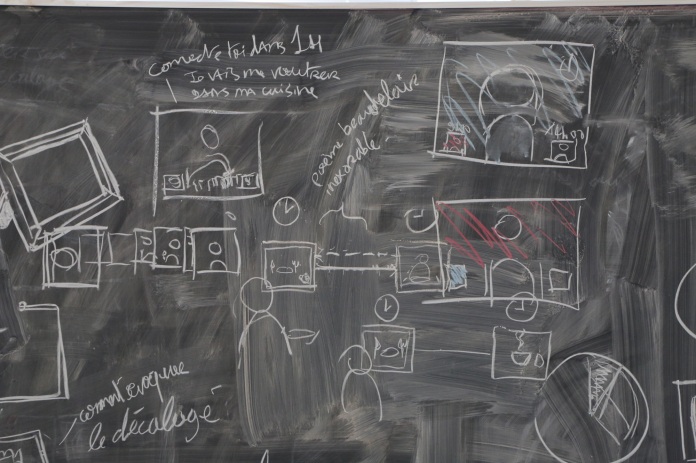
(Top left) A technical diagram for ourselves to understand the delay to introduce on each frames
(Bottom left) A proposition of diagram to make the concept more legible.
(Bottom) Beginning of some user scenarios + references we evoked
(1) Mollon, M., & Gentes, A. (2014). The Rhetoric of Design for Debate: triggering conversation with an “uncanny enough” artefact (pp. 1–13). Presented at the Proceedings of the Design Research Society International Consortium (DRS), Umeå, Sweden.

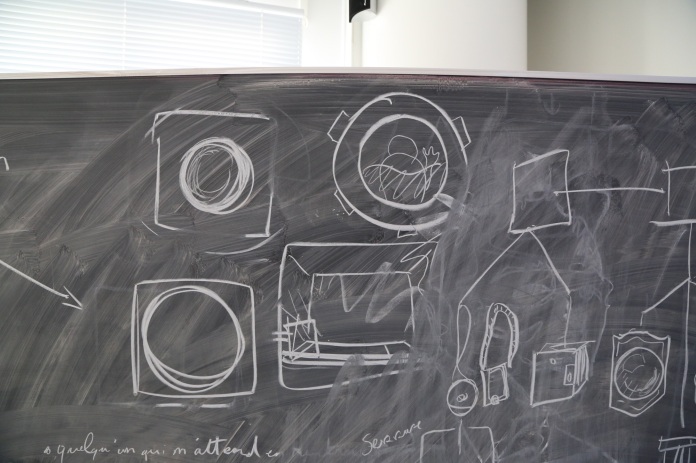
Some circular shape tests for the design of the frame – rapidly abandoned.

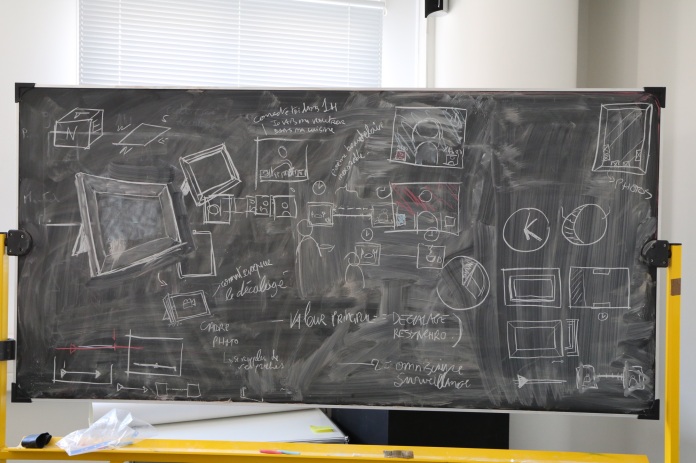
Different shape researches, technical diagram for making it, etc. (Middle right) Working on a special clock to indicate two different times. (To right) Questioning the size of the frame/screen, we were evoking the big mirrors were people place pictures between the frame and the mirror.

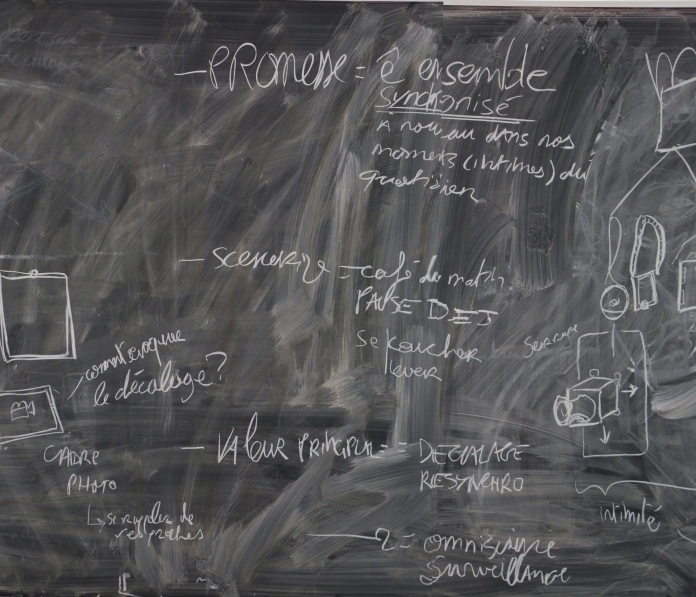
Working on the digital interface to make it legible (visual affordances) + some written catch phrase (in french), inspirations for future user scenarios.

As choices had to be precisely tuned sometimes, and as debates sparked in the team on different design choices to be made, we decided to write down the brief of our project. User need, use scenarios, values to communicate (synchronisation, living together again…), etc.
